คุณต้องการให้เว็บไซต์ดึงดูดผู้อ่านและขายสินค้าของคุณหรือไม่?
ใช้เกณฑ์ทั้งสองนี้: ดึงดูดสายตาและความสะดวกสบาย การออกแบบเว็บไซต์ที่ดีที่สุดในปัจจุบันมีความเรียบง่ายและกระชับได้ใจความ
ในบทความนี้ เราจะพูดถึงองค์ประกอบของการออกแบบที่ดีและแบ่งปันตัวอย่างที่สร้างแรงบันดาลใจ และในตอนท้าย คุณจะได้รับโบนัส: รายการตรวจสอบสำหรับการสร้างหน้าแบรนด์
5 เกณฑ์การออกแบบเว็บไซต์ที่ดี
กระชับได้ใจความ
ตรวจสอบให้แน่ใจว่าคุณได้กำจัดสิ่งที่ไม่จำเป็นออกแล้ว: ในช่วงสองสามวินาทีแรก ลูกค้าต้องเข้าใจว่าคุณคือใครและสิ่งที่คุณเสนอคืออะไร แต่ละองค์ประกอบถูกออกแบบมาเพื่อทำงานกับกลุ่มเป้าหมาย วิธีการนี้จะตามมาด้วยการขายและเว็บไซต์ข่าวที่ดีที่สุด ดังนั้นในทรัพยากรการเช่า Airbnb องค์ประกอบหลักคือแถบการค้นหา และบน BBC มันเป็นบล็อกของข่าวรายวัน
ความสะดวกสบาย
ไม่สำคัญว่าหน้าของคุณดีแค่ไหนหากผู้ใช้ไม่สามารถใช้งานได้ โครงสร้างและการนำทางที่เรียบง่ายพร้อมการคลิกขั้นต่ำเป็นสิ่งจำเป็นสำหรับทรัพยากรอินเทอร์เน็ตที่ทันสมัย ลูกค้าไม่ควรคลิกห้าลิงค์เพื่อดูราคาสินค้าและไม่ควรกำจัดแบนเนอร์และป๊อปอัปจำนวนมากก่อนที่จะอ่านข้อความ อย่าลืมปรับเว็บไซต์เป็นอุปกรณ์มือถือเพื่อความสะดวกของผู้ใช้
สี
มีสีพื้นฐานแค่สี่สีก็เพียงพอแล้ว: สีหลักและสีที่สอดคล้องกับสีของแบรนด์ของบริษัท เน้นองค์ประกอบที่คลิกได้: ปุ่ม “ซื้อ” หรือ “อ่านเพิ่มเติม” และจดจำความสัมพันธ์ของสี: สีเหลืองเกี่ยวข้องกับการมองโลกในแง่ดี สีขาวเกี่ยวข้องกับความบริสุทธิ์และสีเขียวเกี่ยวข้องกับความมั่นใจ
แบบอักษรและกราฟิก
อย่าใช้แบบอักษรจำนวนมากนักออกแบบแนะนำให้ใช้สองหรือสามแบบเท่านั้น ใส่โลโก้บริษัทที่สอดคล้องกับโทนสีและสไตล์ของหน้าในที่ที่มองเห็นได้ บริการของ Logaster ซึ่งเหมือนเครื่องสร้างสไตล์สำหรับองค์กรจะช่วยคุณ ที่นี่คุณสามารถสร้างโลโก้ได้ในไม่กี่คลิกโดยเลือกแบบอักษรและสี
เนื้อหา
โปรดจำไว้: ผู้ใช้ไม่อ่าน พวกเขาสแกนข้อมูล ข้อความต้องสั้นชัดเจนและมีประโยชน์ ตัวอย่าง เช่น บนทรัพยากรของแอพสำหรับโน้ต Evernote: “โน้ตของคุณ ใบสั่ง ไม่มีความพยายาม. ”
7 เว็บไซต์ที่มีการออกแบบที่เน้นการสร้างแรงบันดาลใจ
คุณต้องการแนวคิดใหม่ ๆ ในการสร้างการออกแบบส่วนตัวที่ดีที่สุดของเว็บไซต์หรือไม่? เราได้รวบรวม 7 ตัวอย่างสำหรับคุณ

แหล่งที่มา – https://www.impactbnd.com
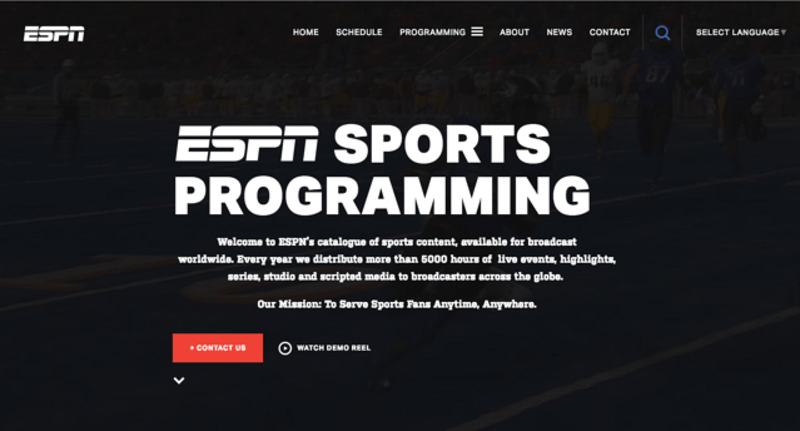
พวกเราอยู่ในการติดตาม “สูตร-1”, เวทีมวยหรือการแข่งขันฟรีสไตล์หรือไม่? อันที่จริงนี่คือหน้าหลักของแคตตาล็อกของรายการกีฬาของช่อง ESPN ของอเมริกา
เนื้อหาภาพถ่ายและวิดีโอจะทำให้เราประทับใจในบรรยากาศการแข่งขันทันที บิลเล็ตสีแดงซึ่งเกี่ยวข้องกับแรงกดดันและการต่อสู้ช่วยเพิ่มความตื่นเต้น หน้าไม่ได้เต็มไปด้วยข้อความ: ในวิดีโอขาวดำแบบเต็มหน้าจอ เราจะเห็นโลโก้บริษัทเป็นตัวอักษรสีขาวและที่ด้านล่างมีแปดรูปบล็อกพร้อมชื่อกีฬา

แหล่งที่มา- https://www.impactbnd.com
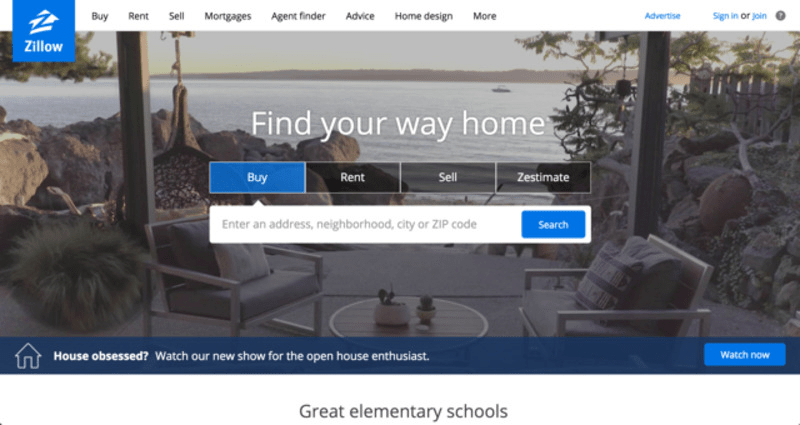
«ในที่สุดฉันก็อยู่บ้าน» — นี่เป็นความรู้สึกที่แน่นอนที่คุณได้รับในหน้า Zillow เมื่อเห็นภาพถ่ายขนาดใหญ่ของบ้านพร้อมหน้าต่างที่มีแสงไฟและระเบียงที่แสนสบายมือก็เอื้อมมือไปที่บรรทัดค้นหาอสังหาริมทรัพย์ที่อยู่ตรงกลางของหน้าจอ สโลแกนดูเหมือนว่ามีใครบางคนกำลังจับมือคุณและพูดว่า: “เราจะช่วยคุณหาบ้านที่คุณจะรัก”
ส่วนต่อประสานประกอบด้วยองค์ประกอบที่เรียบง่ายและเข้าใจได้เพื่อไม่ให้รบกวนกระบวนการรับรู้ จานสีฟ้าและสีขาวเติมเต็มความประทับใจ: จานสีเหล่านี้เป็นสีของความบริสุทธิ์และความไว้วางใจ โลโก้ Zillow ในรูปแบบของบ้านเก๋ ๆ ทำในสีเดียวกัน ชุดรูปแบบสีได้รับการสนับสนุนจากภาพถ่ายชื่อพร้อมบ้านสีขาวตั้งอยู่บนท้องฟ้า
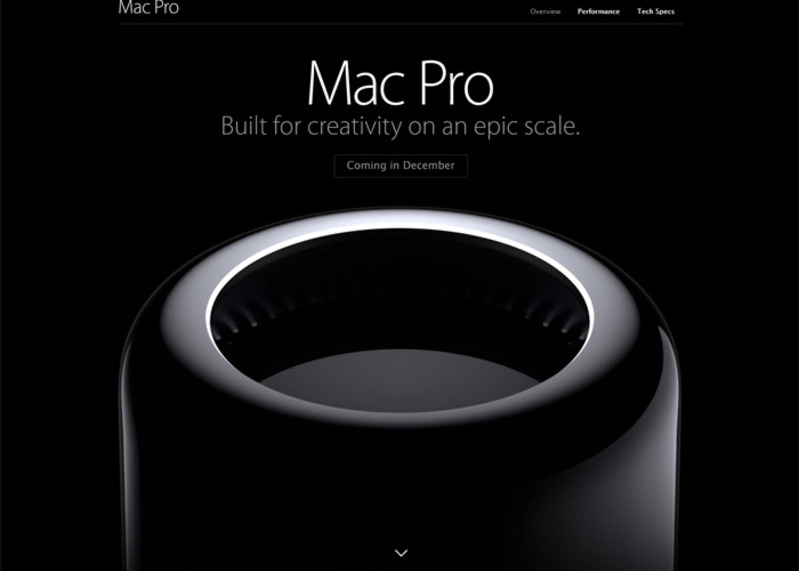
Apple  แหล่งที่มา – https://www.awwwards.com
แหล่งที่มา – https://www.awwwards.com
เว็บไซต์ Apple ดูเหมือนจะพาเราไปที่หนึ่งในร้านค้าแบรนด์ของบริษัท : ความเรียบง่าย ความกว้างขวางและความโดดเด่นของสีขาว สิ่งแรกที่เราเห็นคือรูปถ่ายสินค้าขนาดใหญ่ที่โดดเด่นบนพื้นหลังสีขาว: iPhone XR, Apple Watch Series 4 และอื่น ๆ
เช่นเดียวกับผลิตภัณฑ์ทั้งหมดของ Apple เว็บไซต์ดังกล่าวก่อให้เกิดความรู้สึกมั่นใจและควบคุมสถานการณ์: ไม่มีป๊อปอัป ข้อความที่กะพริบ หรือวิดีโอที่เปิดอยู่ทันที หากต้องการอ่านข้อกำหนดรายละเอียดหรือต้องการซื้อ คุณต้องคลิกที่ปุ่มสีน้ำเงินและไปที่ส่วนที่เหมาะสม และที่ด้านบนของหน้าหลักจะมีเมนูสั้น ๆ ของหมวดหมู่ผลิตภัณฑ์และแถบค้นหาอยู่

แหล่งที่มา – https://www.awwwards.com
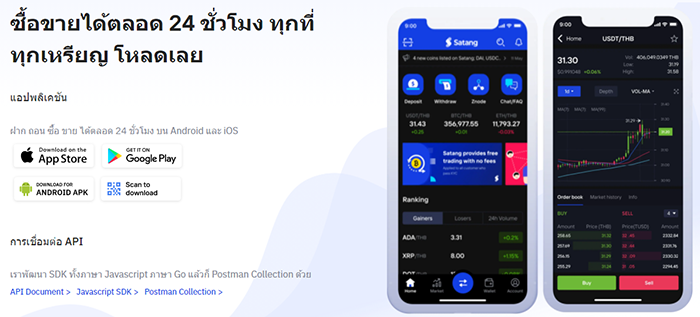
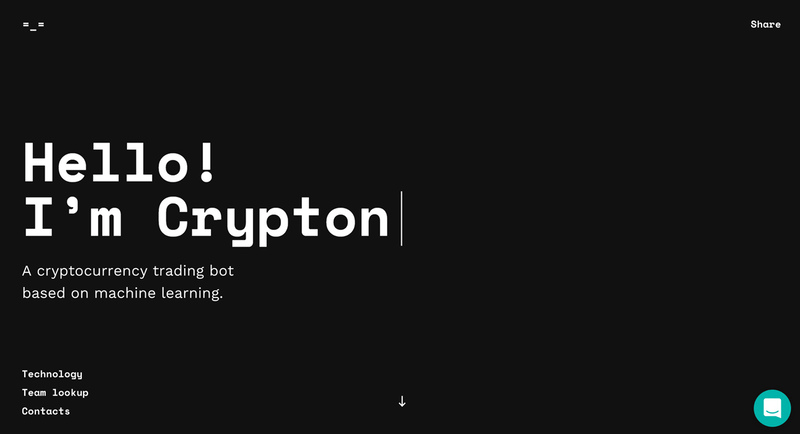
คุณเคยคุยกับหุ่นยนต์หรือไม่? บนเว็บไซต์ซื้อขายสกุลเงินดิจิตอล บอทเรียก Crypton “มีชีวิต”
บนหน้าจอสีดำ Crypton พิมพ์คำทักทายให้กับผู้ใช้และอธิบายว่ามันคือใคร ในขณะที่คุณเลื่อน อินโฟกราฟิกจะปรากฏขึ้น: บอทพูดถึงหลักการทำงานของมันด้วยความช่วยเหลือของแอนิเมชั่นที่เข้าใจได้ซึ่งทำจากเครื่องหมายและสัญลักษณ์ ดูเหมือนว่าในไม่ช้ามันจะเสริฟกาแฟคุณและเริ่มพูดคุยเกี่ยวกับครอบครัวของมัน คุณจะต่อต้านไม่ให้ความสนใจในความแตกต่างของการซื้อขายได้อย่างไร?

แหล่งที่มา – CSS Design Awards
ปรัชญาของแบรนด์สื่อโดยการออกแบบเว็บไซต์ที่เรียบง่ายและชัดเจน ภาพถ่ายของหูฟังมีขนาดเท่ากันทั้งหน้าจอแรก และวิดีโออธิบายหลักการทำงานของพวกมันพร้อมคำอธิบายสั้น ๆ เกี่ยวกับสิทธิประโยชน์อยู่ด้านล่าง เรารู้สึกว่าเจ้าของไม่ได้ปิดบังอะไรจากเราและเริ่มเชื่อถือแบรนด์
หน้าที่ถูกทำเป็นสีเทาและสีขาวทกให้ใจสงบ ทุกสิ่งที่เกี่ยวกับการซื้อและสิทธิประโยชน์ของผลิตภัณฑ์จะถูกเน้นด้วยสีน้ำเงิน สไตล์โดยรวมได้รับการสนับสนุนโดยโลโก้บริษัทสีขาวที่ทำในรูปแบบของหูฟังดูมีสไตล์

แหล่งที่มา – SiteInspire
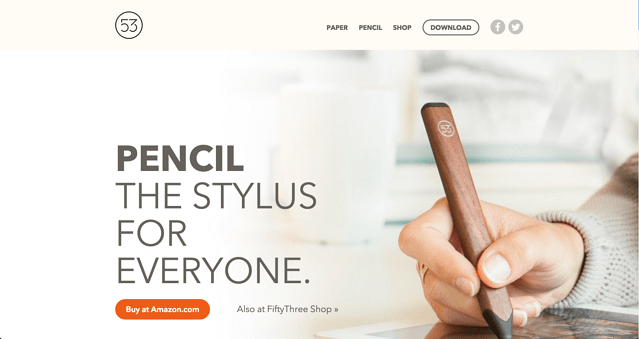
มีข้อมูลขั้นต่ำในหน้าหลัก แต่แต่ละองค์ประกอบใช้งานได้กับกลุ่มเป้าหมาย คนที่มีความคิดสร้างสรรค์รู้สึกเหมือนอยู่บ้าน: นี่คือตาราง บริษัท ของคนที่มีความสนใจคล้ายกันที่วาดบน iPad และแน่นอนกาแฟหนึ่งถ้วย สโลแกนเติมเต็มความประทับใจ: “เครื่องมือที่จำเป็นสำหรับผู้สร้างในอนาคต”
ภายใต้ชื่อภาพ มีสองช่วงตึกกับผลิตภัณฑ์ของบริษัท: กระดาษ (แอพพลิเคชั่นสำหรับวาดรูป) และวาง (เครื่องมือสำหรับสร้างงานนำเสนอ) คำอธิบายโดยละเอียดจะเปิดขึ้น เมื่อคุณไปที่ส่วนเหล่านี้ดังนั้นผลกระทบของการโอเวอร์โหลดจะไม่เกิดขึ้นบนหน้าจอหลัก

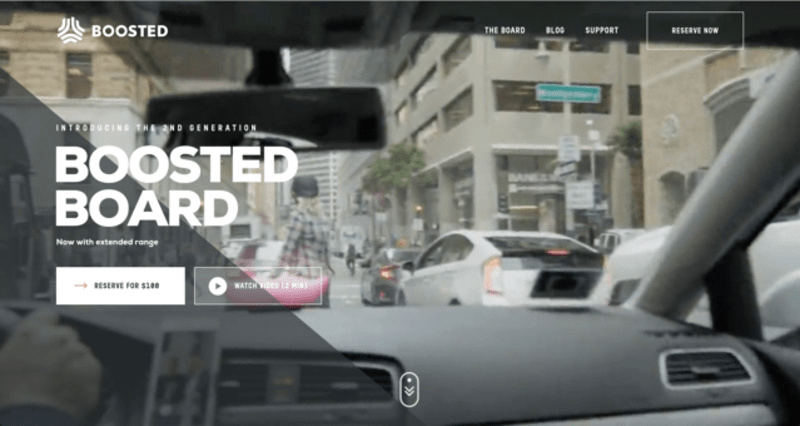
แหล่งที่มา – Awwwards
“เคล็ดลับ” ของเว็บไซต์นี้เป็นภาพประกอบที่สะท้อนถึงพลวัตของผู้ผลิตสเก็ตบอร์ดไฟฟ้าและสกูตเตอร์แบรนด์ หน้าจอแรกถูกครอบครองโดยการเปลี่ยนรูปภาพและวิดีโอด้วยผลิตภัณฑ์ของบริษัท คุณรู้สึกถึงลมที่พัดผ่านเส้นผมของคุณและการแข่งรถสกูตเตอร์กับเพื่อน ๆ ของคุณไปตามถนนที่งดงาม แน่นอนทุกคนต้องการคลิกปุ่ม “ซื้อ” สีส้มทันที
เมนูสั้น ๆ พร้อมการนำทางที่ง่ายอยู่ที่ด้านบนของหน้า ข้อดีของผลิตภัณฑ์มีการอธิบายไว้ในส่วนต่าง ๆ ในรูปแบบของข้อความสั้น ๆ บนบล็อคภาพถ่ายขนาดใหญ่ที่สว่างสดใส
ข้อสรุป
มาสรุปกฎหลักของการออกแบบหน้าธุรกิจ รวมถึง: รูปลักษณ์ที่น่าดึงดูดและความสะดวกสบายของผู้ใช้ โปรดจำไว้ว่าความเรียบง่ายและความกะทัดรัดเป็นเทรนด์ที่ดี ดูแลการนำทางที่สะดวกสบาย อย่าให้เว็บไซต์ทำงานหนักเกินไปด้วยข้อมูลที่ไม่จำเป็นและองค์ประกอบที่น่ารำคาญ: ป๊อปอัปหรือภาพเคลื่อนไหว เพื่อให้คุณไม่พลาดทุกสิ่ง เราได้รวบรวมรายการตรวจสอบสำหรับคุณ
รายการตรวจสอบ: วิธีการสร้างการออกแบบเว็บไซต์ทางเทคนิค
- กำหนดกลุ่มเป้าหมาย: องค์ประกอบการออกแบบทั้งหมดขึ้นอยู่กับสิ่งนี้
- เลือกชุดรูปแบบสี แบบอักษรและองค์ประกอบกราฟิก
- เพิ่มภาพถ่ายและวิดีโอคุณภาพสูง
- เขียนข้อความสั้นและชัดเจน
- สร้างการนำทางที่สะดวก
- การโพสต์การโทร
- ปรับให้เข้ากับอุปกรณ์มือถือ
หัวข้อ: วิธีการสร้างการออกแบบเว็บไซต์ที่ดีกว่า: เคล็ดลับและตัวอย่าง
รายละเอียด: องค์ประกอบใดที่การออกแบบเว็บไซต์ส่วนบุคคลที่ดีที่สุดรวมถึงและสามารถใช้เว็บไซต์ใดเป็นตัวอย่าง
บริการอบรม ให้คำปรึกษา Digital Marketing & Brand Storytelling ทั้งแบบรูปแบบองค์กร กลุ่ม และ ตัวต่อตัว
บริการอบรม ให้คำปรึกษาการทำธุรกิจออนไลน์ ฝึกอบรมภายในบริษัท แบบตัวต่อตัว การทำ Content Marketing,การโฆษณา Facebook,การโฆษณา Tiktok,การตลาด Line OA และการทำสินค้าให้คนหาเจอบน Google
บริการดูแลระบบการตลาดออนไลน์ให้ทั้งระบบ

ผู้อ่านสามารถติดตามข่าวสารความรู้การทำธุรกิจ ติดตามได้ที่ Add Line id :@taokaemai
รับชมคลิป VDO ความรู้ด้านการตลาด กรณีศึกษาธุรกิจ แหล่งเงินทุนน่าสนใจ ติดตามได้ที่ช่อง Youtube : Taokaemai เพื่อนคู่คิดธุรกิจ SME